父さんの部屋
ウェブページのアイコンって…
先日、甥っ子のアパートに遊びに行った時の事。 最近ウェブページ作りをかじっている甥っ子が「おじさん、このマークってどうやって変えるの?」と、聞いてきた。 私はウェブページを作っているが、あまりアイコンには関心が無かったのでいじっていなかったので、「知らない!」と一言。 今日、ふと自分のホームページを開いて見ていたら、先日の甥っ子の質問を思い出し、自分のホームページのアイコンを変更してみる事にした。

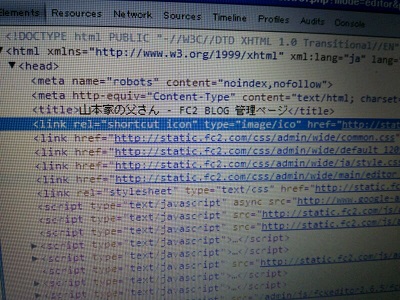
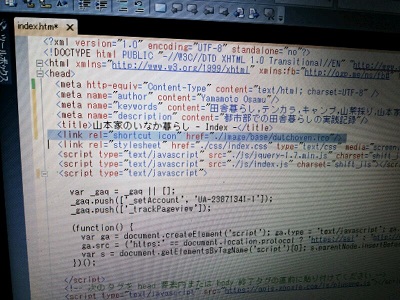
私のホームページを開くと、タブのページタイトルには白紙の紙マーク(?)のアイコンが表示されている。 これをオリジナルのマークを作って表示させるという作業をやってみる事に… 確か、header要素で指定するはずだったよな… と、調べてみる。 試しにFC2のページのhtmlファイルを、chromeのデベロッパーツールで見てみると、header要素内にこのような記述がされている。 <link rel=”shortcut icon” href=”○○○” />

リンク先の画像を見てみると…

間違いなく、これだ。 “shortcut icon” について調べてみると、使えるファイル形式は”icon”形式のみ。 そこで、手持ちのpng画像をicon形式のファイルに変換するソフトを探し、画像をサーバーにアップして、ホームページのhtmlファイルのheader要素にショートカットアイコンの記述を追加。

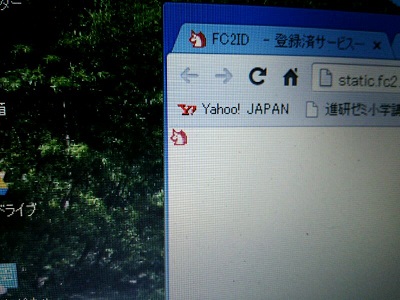
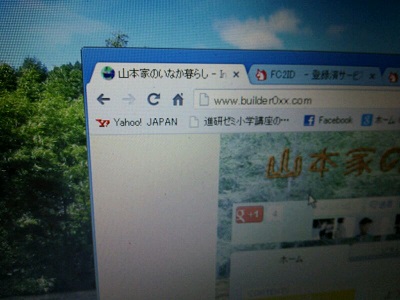
作成したアイコンと更新したhtmlファイルをアップして、見てみると…

アイコンが変更されました♪
今回参考にしたページ HTMLタグ辞典 「お気に入り」のアイコンを指定する Femtoworks .png を .ico に変換する。