父さんの部屋
FC2ブログにFBのコメント投稿欄を設置してみました。
FC2ブログにフェイスブックのコメント欄を入れたらFB友達から「やり方を教えて」とのコメントが入りましたので、やり方をアップさせていただきます。 まずは、FBのfacebook developers のSocial Pluginsにアクセスすると、「いいねボタン」などのプラグインの一覧がありますので、そこをクリックして、フォームにブログのURLなど必要事項を入力して、コードを取得します。 ここまでは、WEBマスターのお仕事 【更新】Facebookのコメント投稿フォーム設置をご覧頂ければ、誰でも出来ると思います。 で、ここからが問題… スクリプトを入れる場所です。
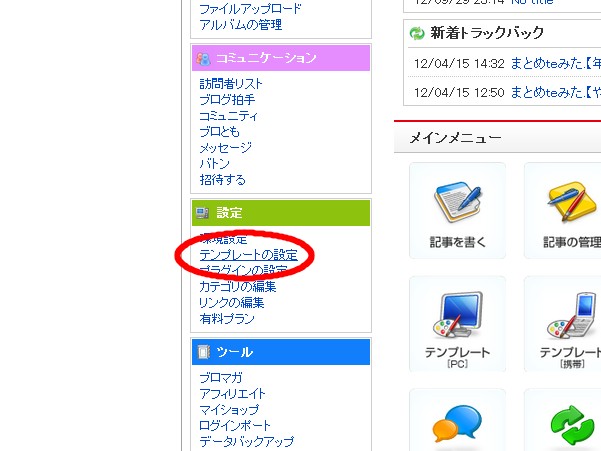
①管理画面から「テンプレートの設定」をクリックします。

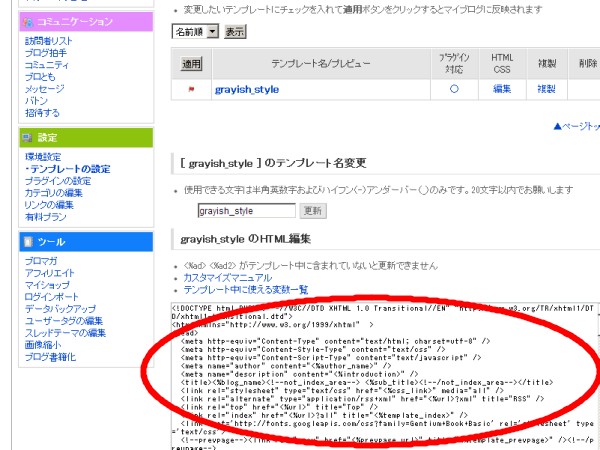
②テンプレートを設定してあれば、テンプレートのHTML文の記述が表示されます。

③一つ目のスクリプトは説明文によれば
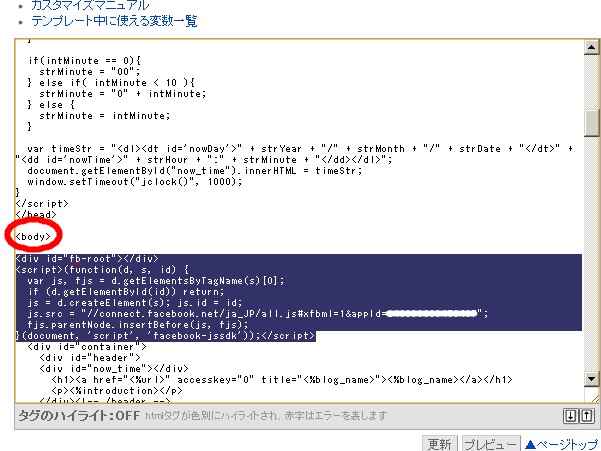
タグの直下に配置する事が推奨されていますので、html文からタグを見つけ出します。 見つかったら、その下にスクリプトをコピペ(貼り付け)します。
④二つ目のスクリプトを配置する場所が問題です。テンプレートによって、タグの配置が違っていますので、何とも明確な場所は言えませんが、多分大体のテンプレートはこのタグの直下で大丈夫かと思います。 二つ目のスクリプトは、WEBマスターのお仕事 【更新】Facebookのコメント投稿フォーム設置に書いてある通りに、スクリプトを一部変更すればOK!

PC版のFC2ブログのみにFBのコメント欄を入れるのであれば、これで完成です。
スマホ版も一緒にと思い、今回スマホ版のテンプレートにもスクリプトを入れてみたのですが…
ここで問題が発覚!!!
スマホ版のブログとPC版のブロクの記事のURLが違う~
この記事のPC版のURLは、”http://builder0xx.blog.fc2.com/blog-entry-122.html”です。
 かたやスマホ版のURLは、”http://builder0xx.blog.fc2.com/?no=122″…
かたやスマホ版のURLは、”http://builder0xx.blog.fc2.com/?no=122″…

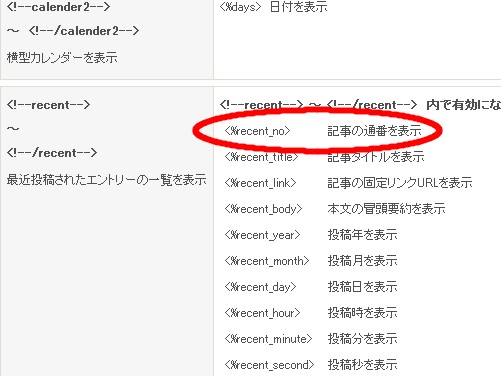
同じ記事でもURLが、PC版とスマホ版とで異なるため、facebook側で違う記事と認識されてしまいます。 そこで、facebookに同じアドレスで認識させる事に… スマホ版のURLの後に付けられた「?no=122」とPC版のURLの後半「blog-entry-122.html」共通点は「122」どうやら、記事の通し番号のようだ。 FC2ブログには、テンプレート内で使える変数があり、これを使って共通のURLに出来そうだ。 FC2ブログ テンプレート用変数一覧 記事の通し番を格納した変数<%topentry_no>が使えるので、これを使ってスマホ・PC双方のfacebookへの登録URLを同一のURLに変更する。

スマホ版のURLの方が単純なので、facebookに登録するPC版のURLをスマホ版のURLに書き換えるように先ほど書き換えたスクリプトを書き直す。

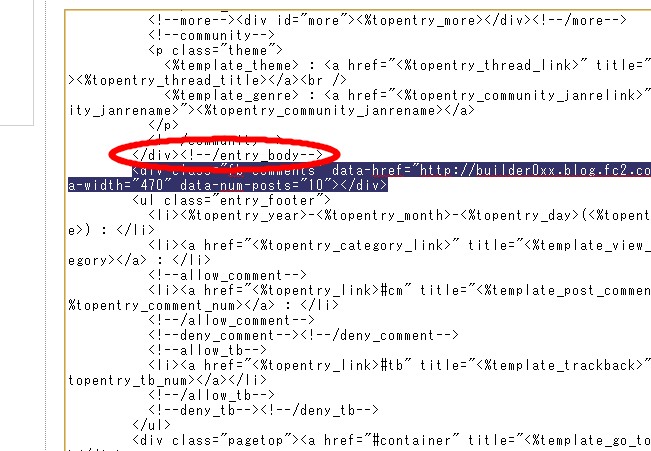
先ほど書き換えた箇所、「data-href=”<%topentry_link>“」を、 私のブログの場合は「data-href=”http://builder0xx.blog.fc2.com/?no=<%topentry_no>“」と書き換える。 data-href=”ブログのURL+?no=+<%topentry_no>“ これで、PC版で見ても、スマホ版で見ても、PC版でコメントを入れても、スマホ版でコメントを入れても、双方で反映されるようになります。